1. npm view <package> (View information)
npm view to view information about the package
axios@0.19.2 | MIT | deps: 1 | versions: 42
Promise based HTTP client for the browser and node.js
https://github.com/axios/axios
keywords: xhr, http, ajax, promise, node
dist
.tarball: https://registry.npmjs.org/axios/-/axios-0.19.2.tgz
.shasum: 3ea36c5d8818d0d5f8a8a97a6d36b86cdc00cb27
.integrity: sha512-fjgm5MvRHLhx+osE2xoekY70AhARk3a6hkN+3Io1jc00jtquGvxYlKlsFUhmUET0V5te6CcZI7lcv2Ym61mjHA==
.unpackedSize: 346.1 kB
dependencies:
follow-redirects: 1.5.10
maintainers:
- mzabriskie <mzabriskie@gmail.com>
- nickuraltsev <nick.uraltsev@gmail.com>
dist-tags:
latest: 0.19.2 next: 0.19.0-beta.1
published 4 months ago by emilyemorehouse <emilyemorehouse@gmail.com>
Get only the version information about the axios (installed package):
$ npm view axios version
output be like
0.19.2
2. npm -h (Helper Method)
Executable commands can be searched visa -h option
$ npm -h
Usage: npm <command>
npm <command> -h quick help on <command>
npm -l display full usage info
npm help <term> search for help on <term>
npm help npm involved overview
Especially, npm -h is a command to get a quick help for the specific . For example,
npm install -h shows some syntax usages available for install command
$ npm install -h
npm install (with no args, in package dir)
npm install [<@scope>/]<pkg>
npm install [<@scope>/]<pkg>@<tag>
npm install [<@scope>/]<pkg>@<version>
npm install [<@scope>/]<pkg>@<version range>
npm install <alias>@npm:<name>
npm install <folder>
npm install <tarball file>
npm install <tarball url>
npm install <git:// url>
npm install <github username>/<github project>
3. npm ls — only=<environment> (Advanced npm list )
npm ls --only=dev --depth=0
npm ls --only=prod --depth=0
npm list is a useful command to show the installed packages
But often times, it brings TOO many installed packages and makes it almost impossible to see the list of installed packages
│ ├─┬ schema-utils@2.6.6
│ │ ├── ajv@6.12.2 deduped
│ │ └── ajv-keywords@3.4.1 deduped
│ └── semver@6.3.0 deduped
├── typescript@3.9.3
├── vue@2.6.11
├── vue-router@3.2.0
├─┬ vue-template-compiler@2.6.11
│ ├── de-indent@1.0.2
│ └── he@1.2.0
├── vue-typed-mixins@0.2.0
├── vuex@3.4.0
└── vuex-typex@3.1.5
Development environment
npm ls --only=dev --depth=0 // --depth=0 is an optional
It only shows what you have installed in dev environment
├── eslint@6.8.0
├── eslint-plugin-import@2.20.2
├── eslint-plugin-vue@6.2.2
├── node-sass@4.14.1
├── sass-loader@8.0.2
└── vue-template-compiler@2.6.11
Production environment
npm ls --only=prod --depth=0 // --depth=0 is an optional
It only shows what you have installed in prod environment
├── @vue/cli-plugin-typescript@4.3.1
├── @vue/eslint-config-typescript@5.0.2
├── core-js@3.6.5
├── typescript@3.9.3
├── vue@2.6.11
├── vue-router@3.2.0
├── vue-typed-mixins@0.2.0
├── vuex@3.4.0
└── vuex-typex@3.1.5
4. npm install <package> (install command)
install is the most useful and frequently used npm command. npm install command installs the specified modules
A command to install mysql module:
npm install nodejs
5. npm remove <package> (remove command)
npm remove deletes the installed modules (The opposite of install command)
$ npm remove nodejs
Also, npm uninstall deletes the installed modules
npm uninstall nodejs
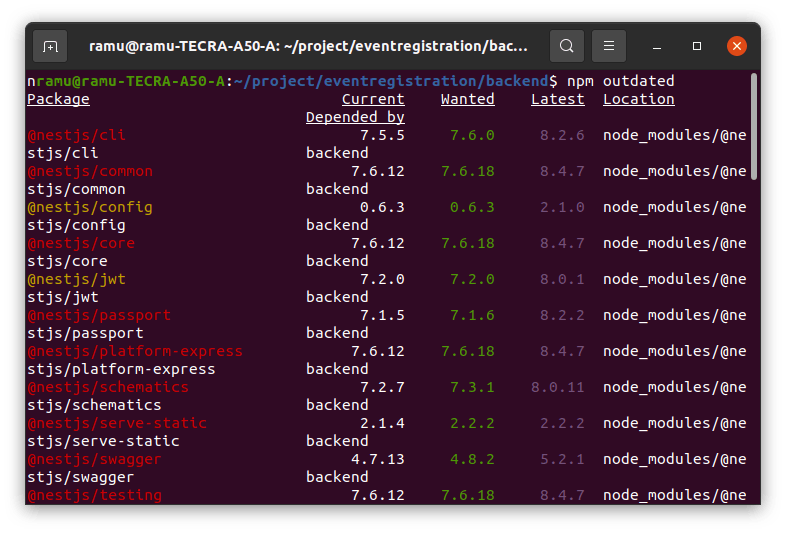
6. npm outdated (show version of installed pacakges)
Can find available updated packages using npm outdated :

Need updates if Current & Wanted is different
Update only certain package:
$ npm update [package name]
Update all packages:
$ npm update
Enjoyed this article? If so, get more similar content stay tuned with me