While learning JavaScript, one of the most important tools available is the in-browser console. While many beginners quickly learn how to use console.log("Hello World!") to print to the console, there are so many other useful methods available in the console object! In order to see this more clearly, we can navigate to the browser's dev tools and into the console. If we type console and hit enter, we should see a JS object with tons of methods inside.
In this list, we can see the log method. However, that's only one of many methods listed out. So, let's dive a bit into these methods!
We have:
assert: ƒ assert()
clear: ƒ clear()
context: ƒ context()
count: ƒ count()
countReset: ƒ countReset()
debug: ƒ debug()
dir: ƒ dir()
dirxml: ƒ dirxml()
error: ƒ error()
group: ƒ group()
groupCollapsed: ƒ groupCollapsed()
groupEnd: ƒ groupEnd()
info: ƒ info()
log: ƒ log()
profile: ƒ profile()
profileEnd: ƒ profileEnd()
table: ƒ table()
time: ƒ time()
timeEnd: ƒ timeEnd()
timeLog: ƒ timeLog()
timeStamp: ƒ timeStamp()
trace: ƒ trace()
warn: ƒ warn()
assert
Assert is a method that we can pass a conditional into. If that conditional is false, then the console will give an error message saying that the assertion failed. If the conditional is true, the console won't print anything.
If we type console.assert(2 > 1), this will evaluate to true so nothing will be printed.
If we type console.assert(2 < 1), this will evaluate to false so a red error message will be printed stating "Assertion failed".
clear
Clear is also a pretty commonly used method. The clear function takes no arguments and will 'clear' the console. Any variables or functions that have been declared will remain. If we declare let newVariable = 10, then call console.clear(), then console.log(newVariable), 10 will still be printed to the console. Clear just helps to remove any busy messages, errors, or previous code while we're trying to debug in the console.
context
As far as I'm aware, console.context() just prints out the functions available in the console object again. I.e. it prints out the context of the console object itself.
count
I personally am a big fan of the count method, even though I haven't used it in actual practice. The count method accepts an argument and prints out how many times that argument has been counted. If no arguments are passed, the method will count that as default.
So if we call console.count(), 'default: 1' will be printed. If we call console.count() again, this time 'default: 2' will be printed.
However, if we then call console.count('Hello World'), 'Hello World: 1' will be printed. Each time we continue calling count with that specific argument, the print out will add 1 to the count under that item. We can use count with different arguments and it will keep track of each of these separately.
countReset
The countReset method just resets the count for a given argument. Calling console.countReset() will reset our count for the default, but to reset the 'Hello World' count, we need to call console.countReset('Hello World').
debug
Using console.debug() is very similar to using a console.log() except that the message is only printed if the console is set up to display the debug output.
dir
I use this method a lot because it allows you to take a more in-depth look at and object and its child objects. There are times when I've found console.log is sufficient in allowing me to what is available in a given object, but console.dir is often needed for more complex objects. In order to best illustrate the difference, try using both to log the document object -
console.log(document)
console.dir(document)
The console.dir should include all the methods available to the document object whereas log often just outputs the HTML code of the document.
dirxml
The dirxml is very similar to the dir method except that it shows the tree of nodes associated with a given XML or HTML object/element. For example, if there is a div element with a number of child elements, we can console.dirxml(thatDiv) and receive an interactive print out of all the child elements of that div.
console.dirxml(document.querySelector('head'))
console.dirxml(document.querySelector('body'))
error
This method just prints out a red error message to the console with a message that is passed in as an argument.
console.error('oops something went wrong')
group
console.group() can be a very handy way to organize any logs, error messages, etc. that we're doing in the console. By calling console.group(), we group any following calls into the group we're using. Groups can have multiple tiers. To end a group we use console.groupEnd(). I genuinely think the best way to understand this one is to navigate to the browser and see how it outputs messages visually.
console.log('I am not in any grouping')
console.group('outer group')
console.log('I am in the outer group')
console.group('inner group')
console.log('I am in an inner group inside the outer group')
console.groupEnd()
console.log('I am also in the outer group')
console.groupEnd()
console.log('I am also not in any group')
As we see in the code above, console.group does accept an optional parameter that can be used to name or label the group.
groupCollapsed
This method works just like console.group() except that the messages inside the group are collapsed by default and need to be expanded to examine. This can be very helpful if we have a lot of code printing in the console and we don't want to see it all at once.
console.log('I am not in any grouping')
console.groupCollapsed('outer group')
console.log('I am in the outer group')
console.groupCollapsed('inner group')
console.log('I am in an inner group inside the outer group')
console.groupEnd()
console.log('I am also in the outer group')
console.groupEnd()
console.log('I am also not in any group')
groupEnd
See the group method.
info
This method again is very similar to console.log(). It will print out a passed in object or string. Its purpose is to show information based on what's passed in whereas a log is meant to log an item. Most of the time they are completely interchangeable.
log
Again, log just prints out the passed in argument(s) to the console. It does accept multiple arguments as does the info method.
profile
I'm not going to explore this method since it's not standard and has compatibility issues, but feel free to explore the documentation on console.profile().
profileEnd
I'm also not going to explore this method since it's not standard and has compatibility issues, but feel free to explore the documentation on console.profileEnd().
table
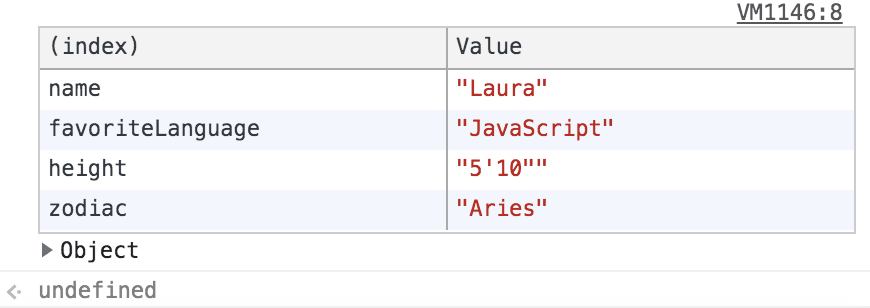
This method is also a favorite of mine. Whenever we have data that could be better visualized in a table format, we can use console.table(). If we console.table(anObject), a table with one column of the keys will be printed along with the next column being the corresponding values. This one is also a very visual method so I encourage you to play around with it in dev tools.
let me = {
name: 'Laura',
favoriteLanguage: 'JavaScript',
height: '5\'10"',
zodiac: 'Aries'
}
console.table(me)
time
The console.time() method is used to start a timer that will be printed out when timeEnd is called. This can be very useful when seeing how long a given algorithm takes.
timeEnd
When console.timeEnd() is called after console.time(), the timer is stopped and the number of milliseconds taken is printed to the console.
timeLog
This method does the same as timeEnd without stopping the timer. Calling console.timeLog() prints out the current ms the timer is at.
timeStamp
I'm also not going to explore this method since timeStamp not standard and has compatibility issues, but feel free to explore the documentation on console.timeStamp().
trace
This method points prints out the path to how we got to the line we're currently on. For example, if we have several nested functions and console.trace() is inside the most inner function, when we call the outer function, console.trace will print out all the functions tracing back from the innermost to the outermost function.
function outer(){
middle()
}
function middle(){
inner()
}
function inner(){
console.trace()
}
outer()
// printed to our console in this order will be:
// inner
// middle
// outer
warn
The warn method is just like console.error(), except it's meant to display a warning rather than an error. Instead of the message showing up in red with an x icon, warnings are yellow with ! warning signs.
console.warn('Warning: your browser version will no longer be compatible with our site by January 1, 2021. Please consider updating to the newest version.')